
Monsieur
Blindage
Monsieur Blindage



Monsieur Blindage offers various quality services, mainly focus on doors from basic to advanced technologies for individuals, companies, merchants and condominium.
I worked on this project as a part of Koon growth agency as a ux/ui designer with a graphic designer and project manager.
Monsieur Blindage team work closely together with us.

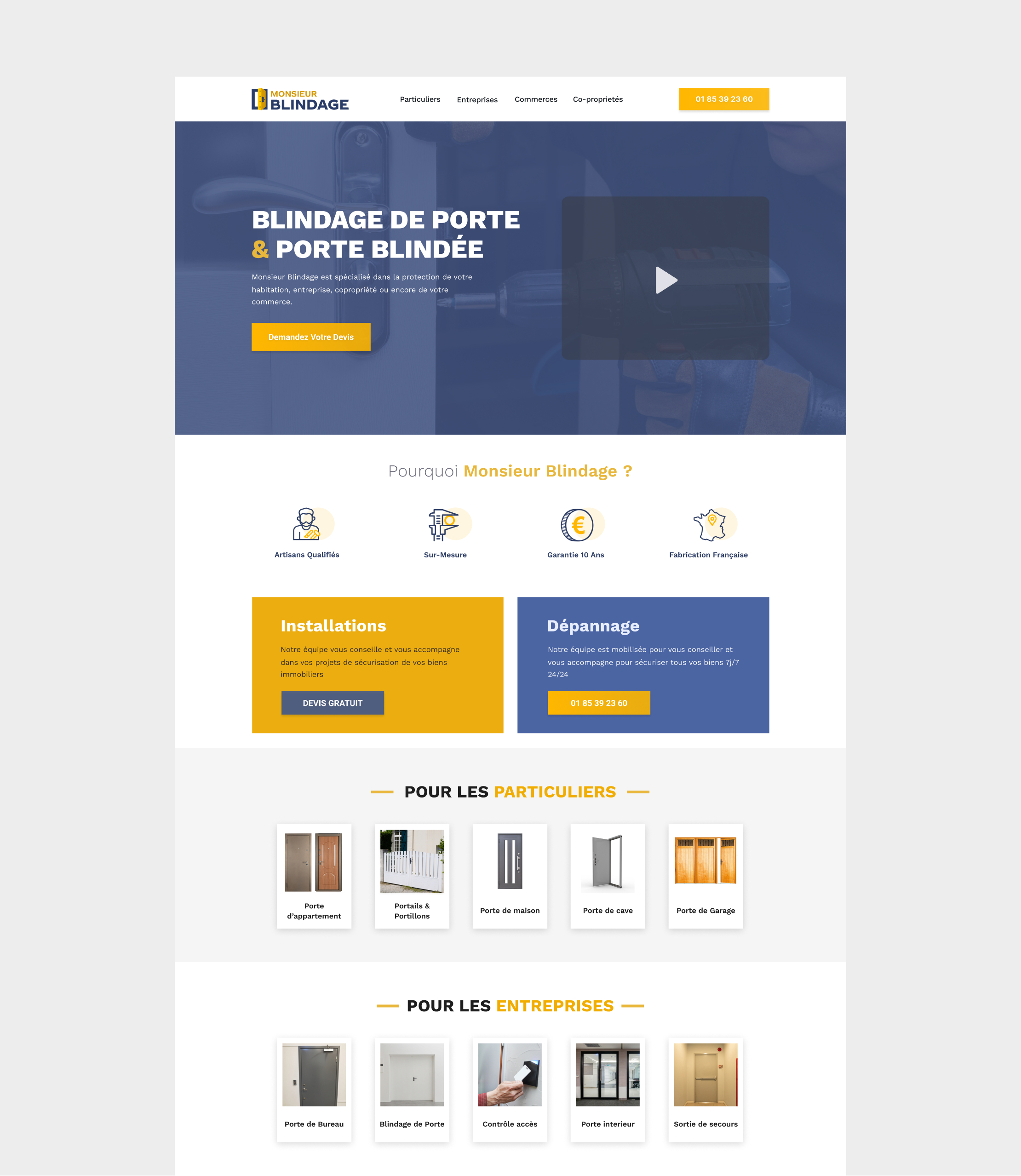
During the period of 3 months i fully redesigned Monsieur Blindage website by following a design process where the goals is to facilitate the process for customers where they can make there choices in a simple way without dealing with many technical specification.
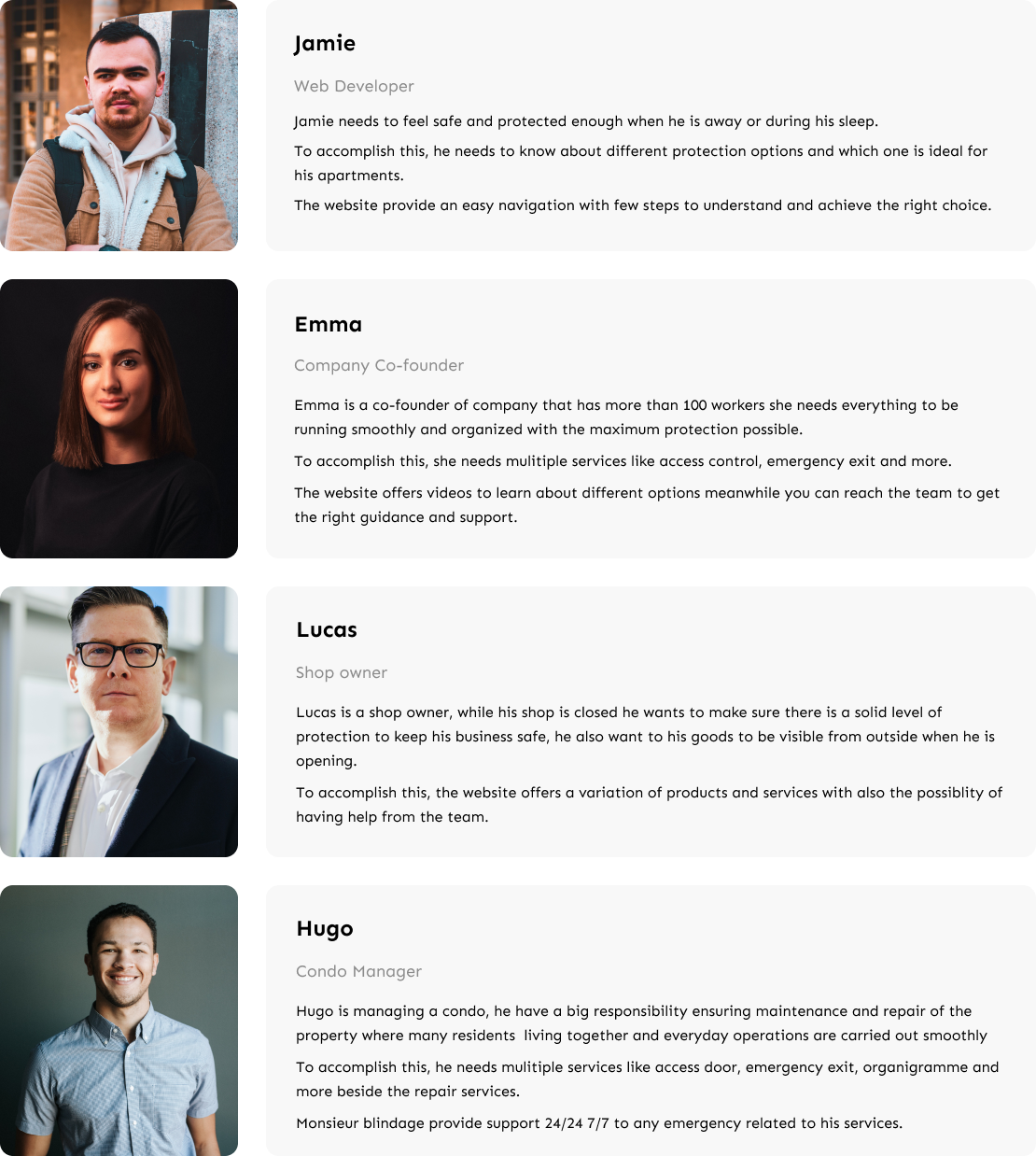
The kickoff meeting is the key for the start for a successful project start. We have discuss deeply about the company, services, users and market to gather the maximum insights to analyse and define the pain points. To achieve this during the kick-off we have define business goals, personas, compeititor analysis, testing the exisiting interface.

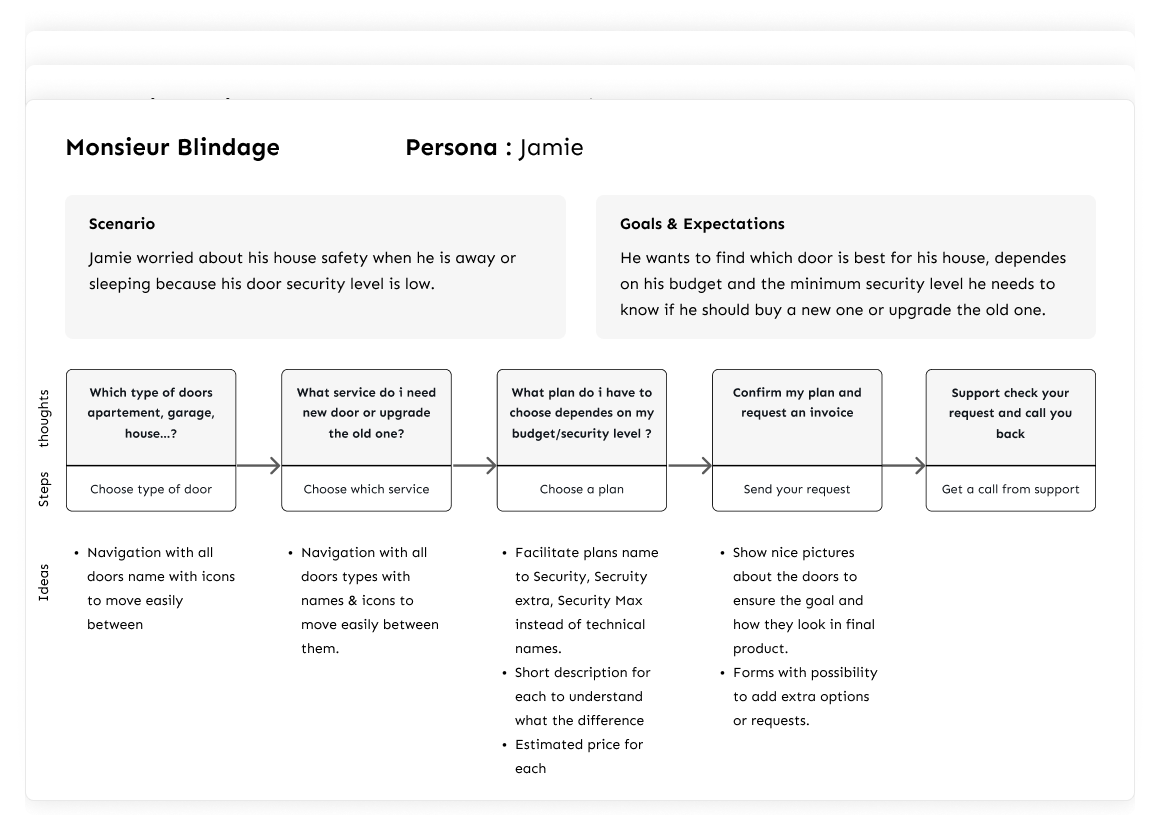
We created different user journeys for our personas so each one find the best service needed for their journey.

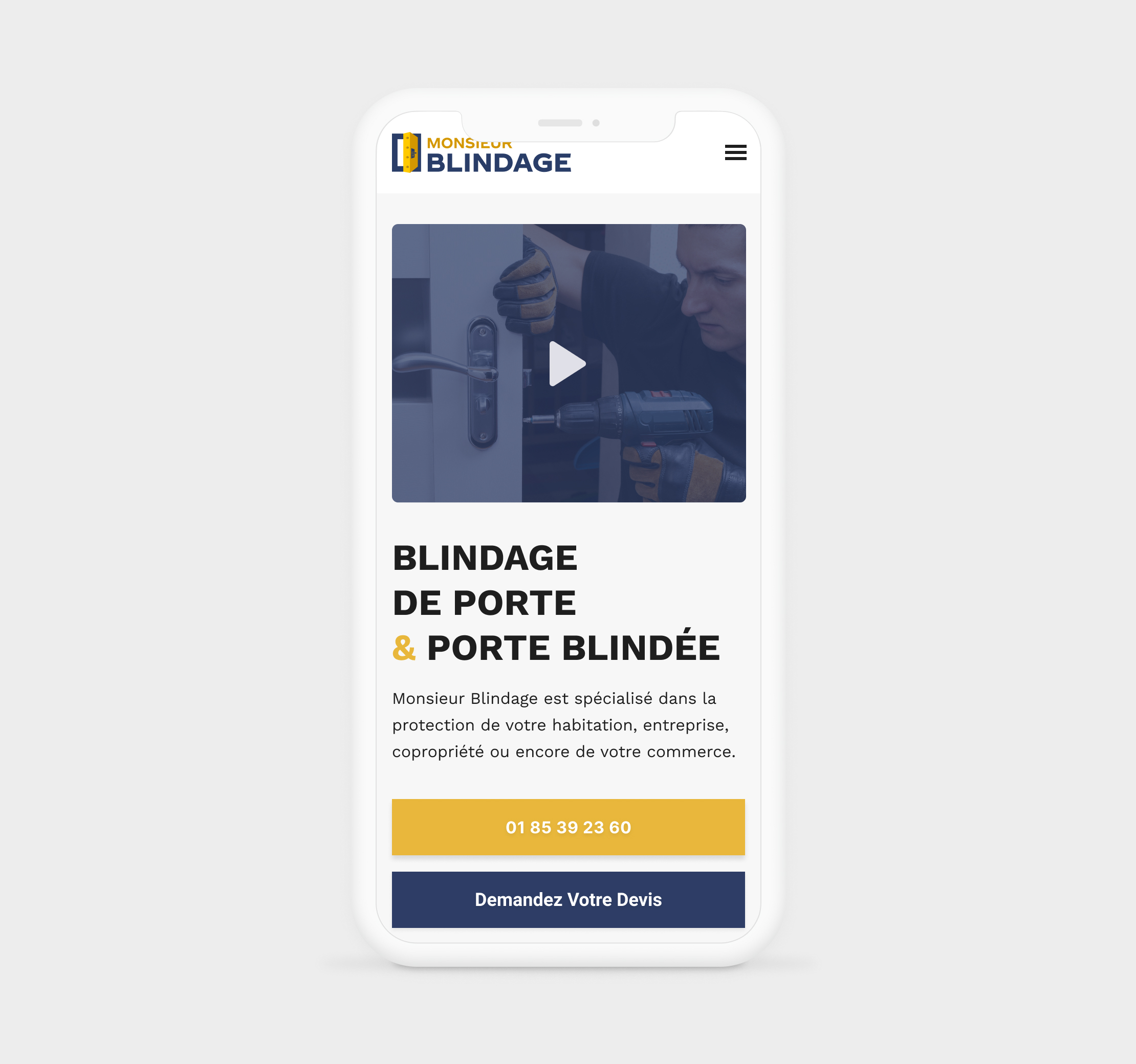
The main focus point from the redesign of the website is to make sure our users can find quickly all the necessary information they need in simple steps without any complications. We have made many brainstorming sessions and we comes to the point that we need to make sure each of our persona they have a clear path to follow during the navigation of the website.

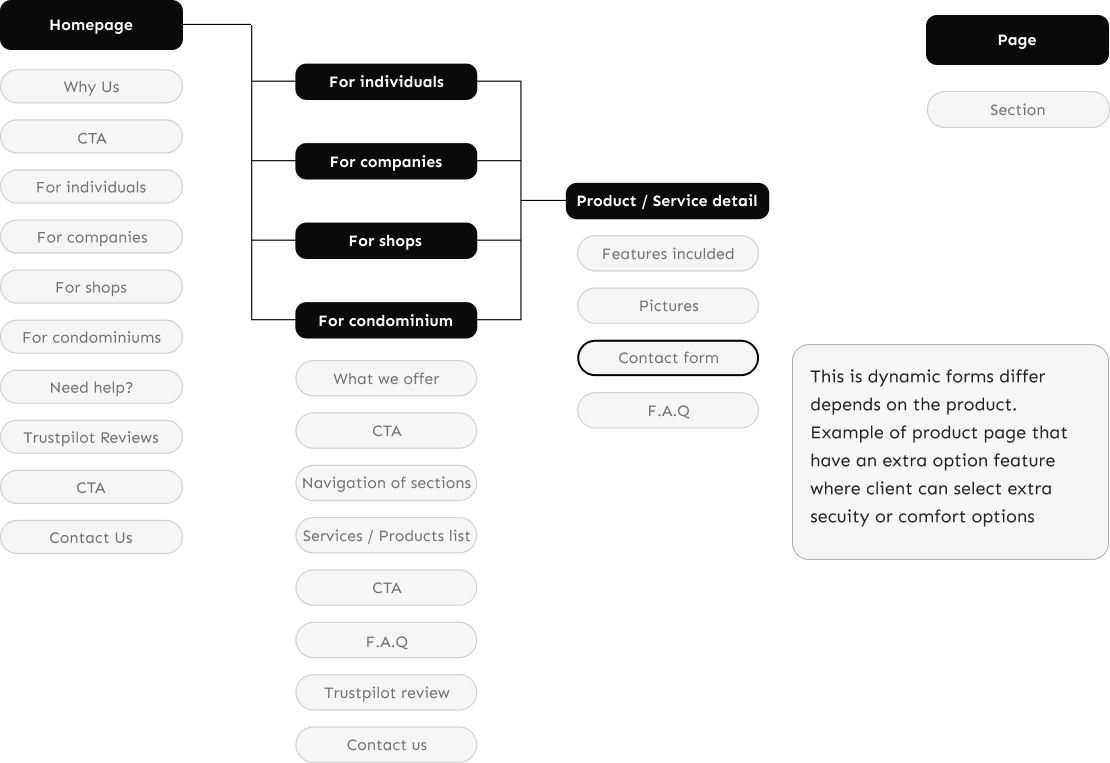
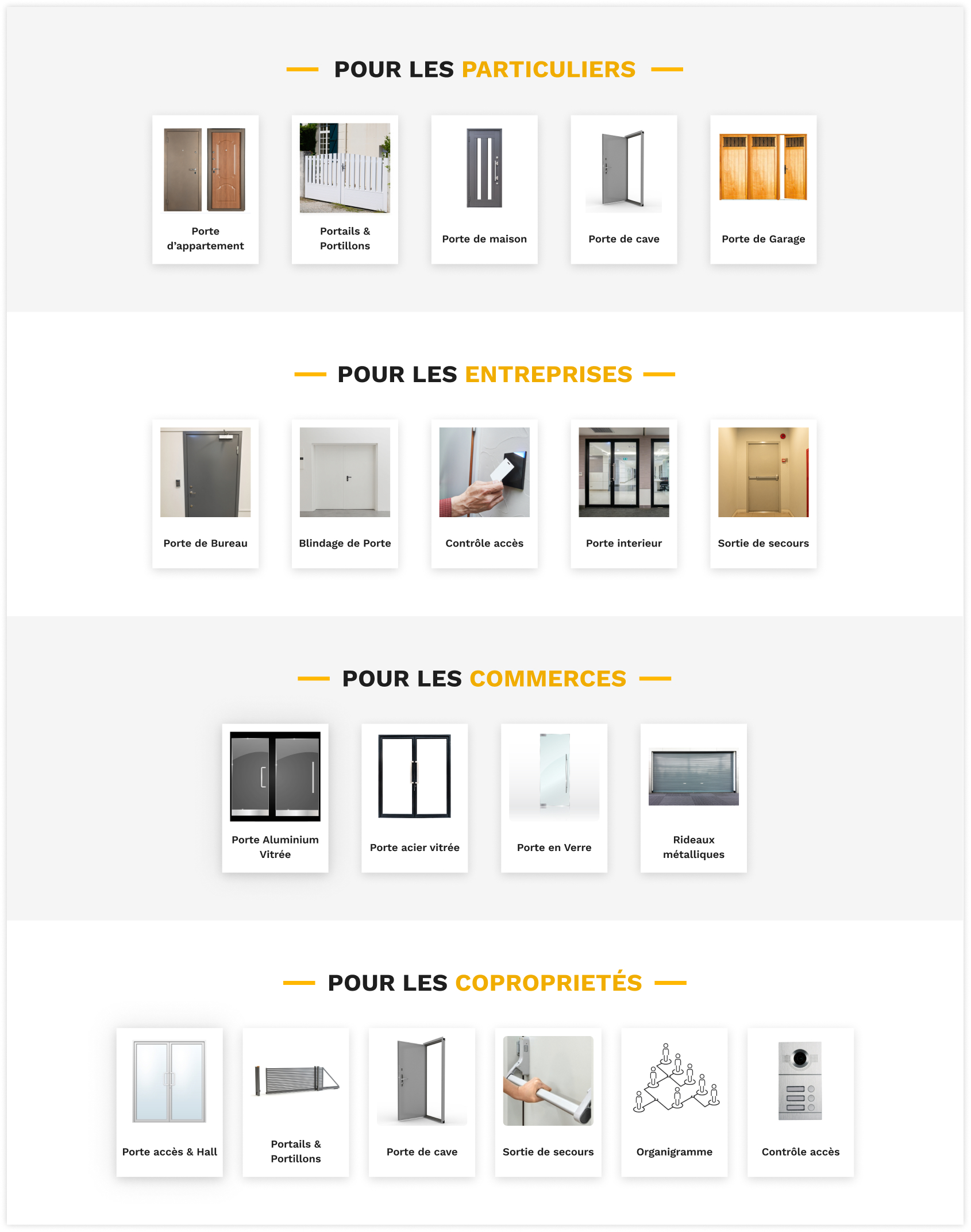
As we defined before our persona we have made 4 different categories for a clear navigation for our users.

4 Main cateogries from homepage
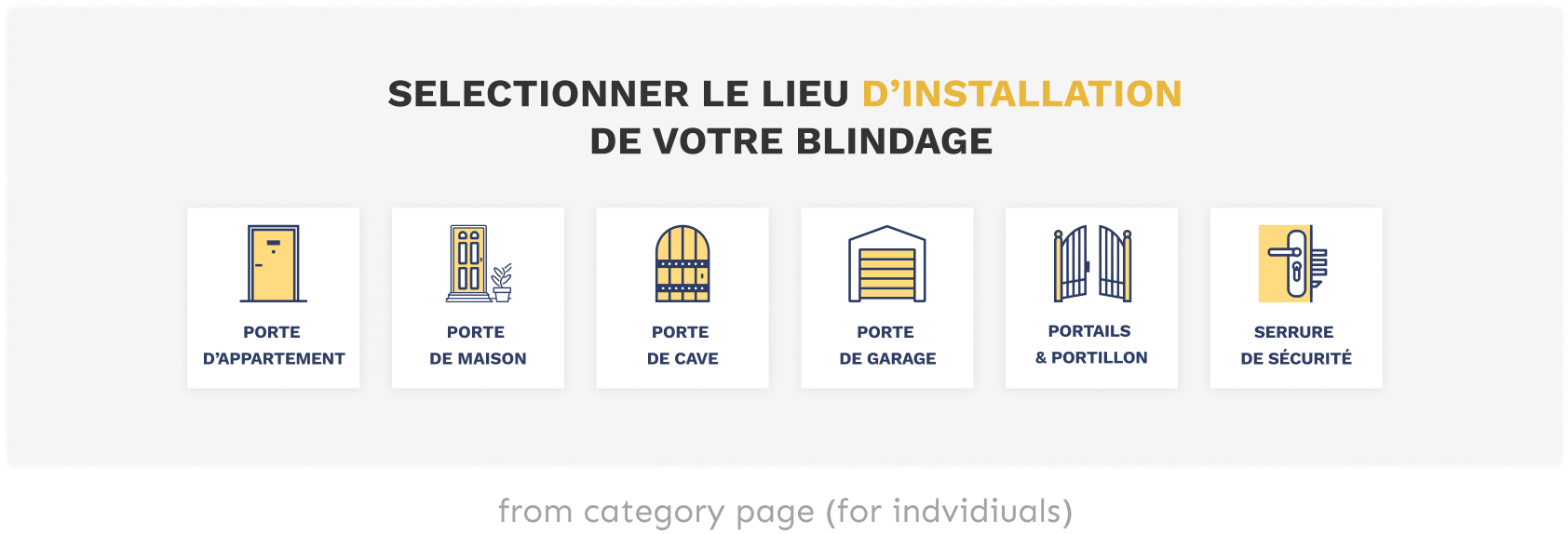
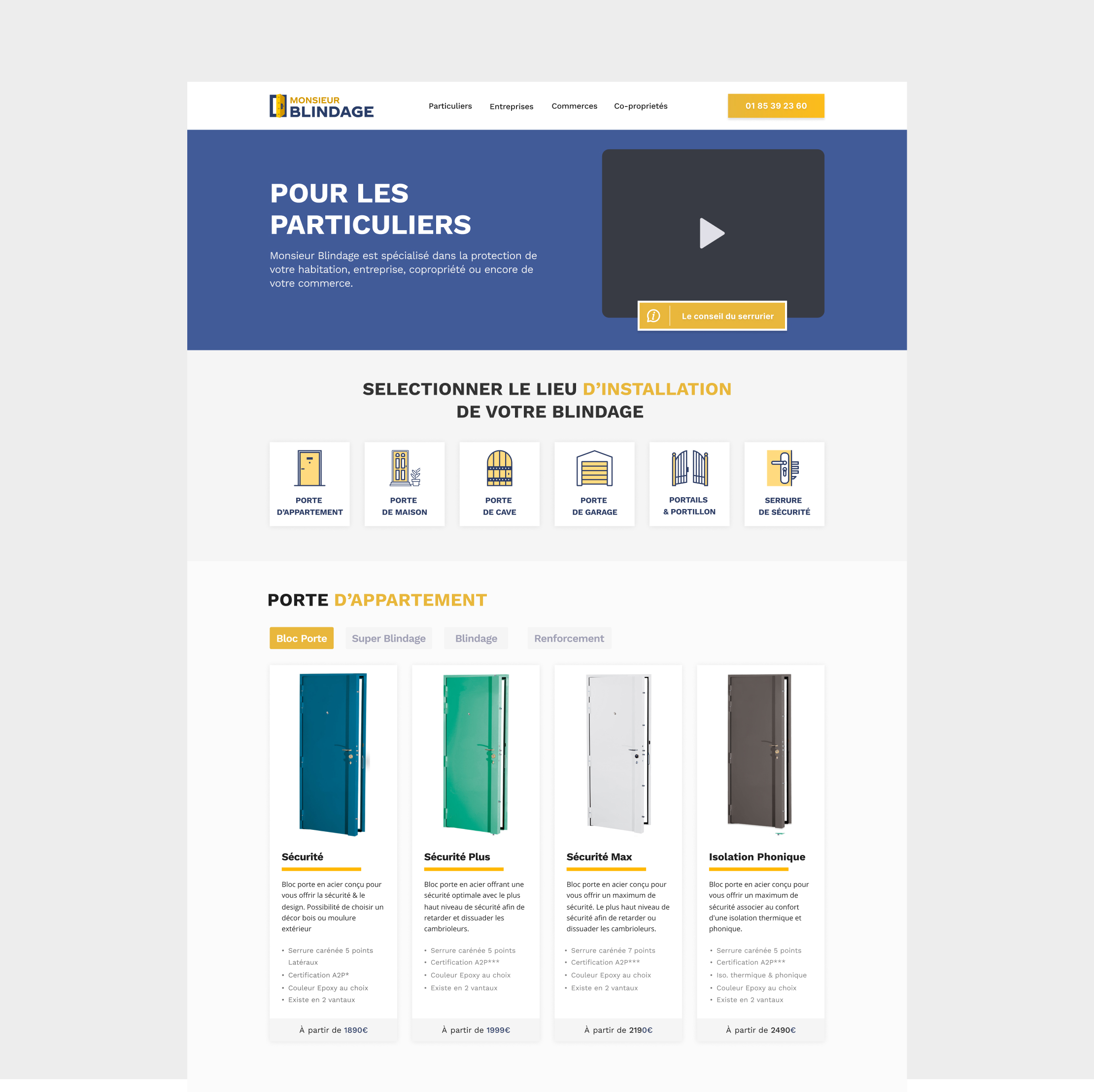
We created in each category page navigation buttons with icons so people can spot easily which service they wanted, also in case any user visited category page directly from search engine or social media or another landing page they will navigate easily between products and services.

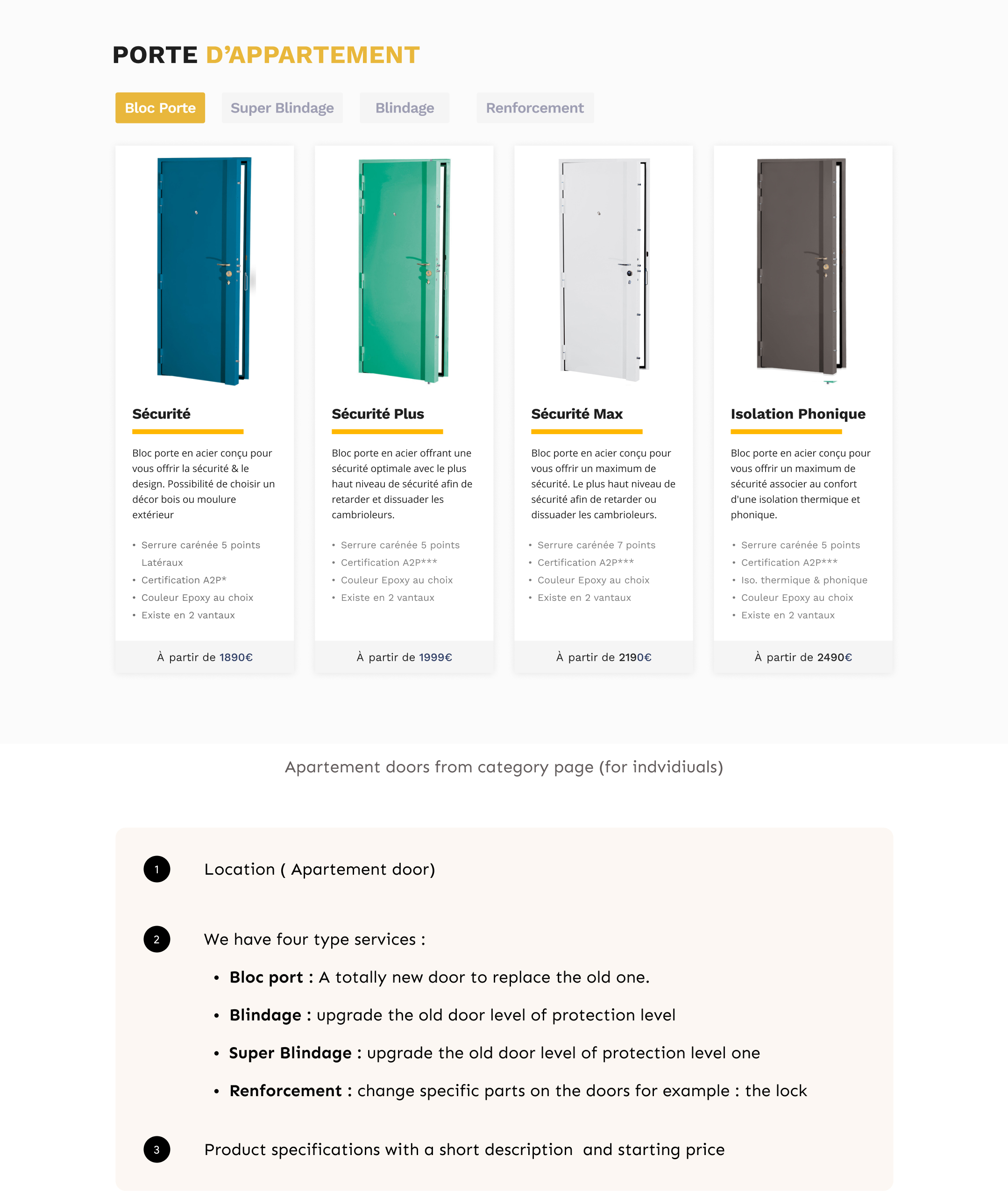
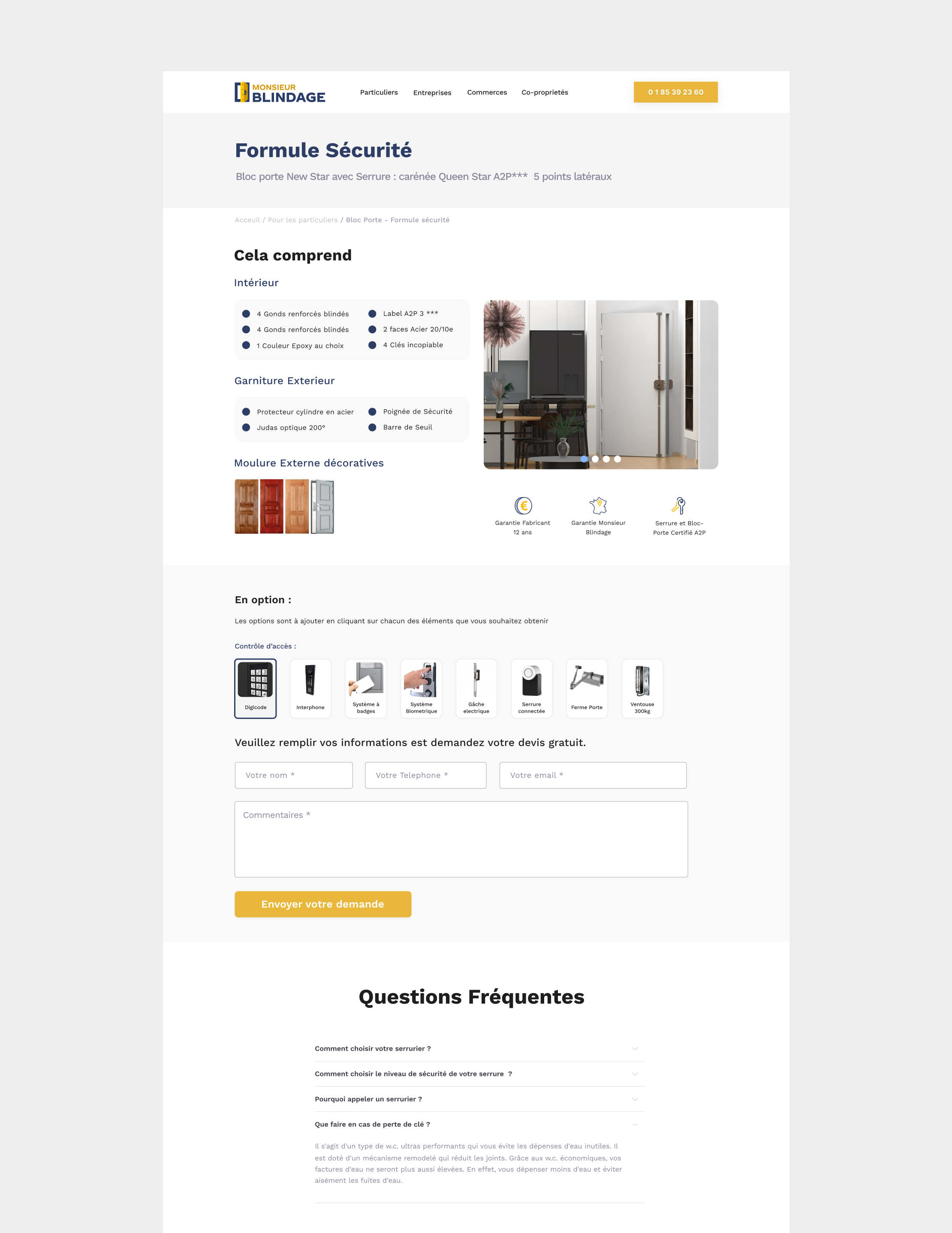
One of the problems we had is that all the product they have complicated technical names that is long and hard to understand so we had to come with a solution
we have made marketing names that is easy to understand and explain the difference between each we added a small description to each one.

We have worked closely with the graphic designer to make a new branding for Monsieur Blindage.
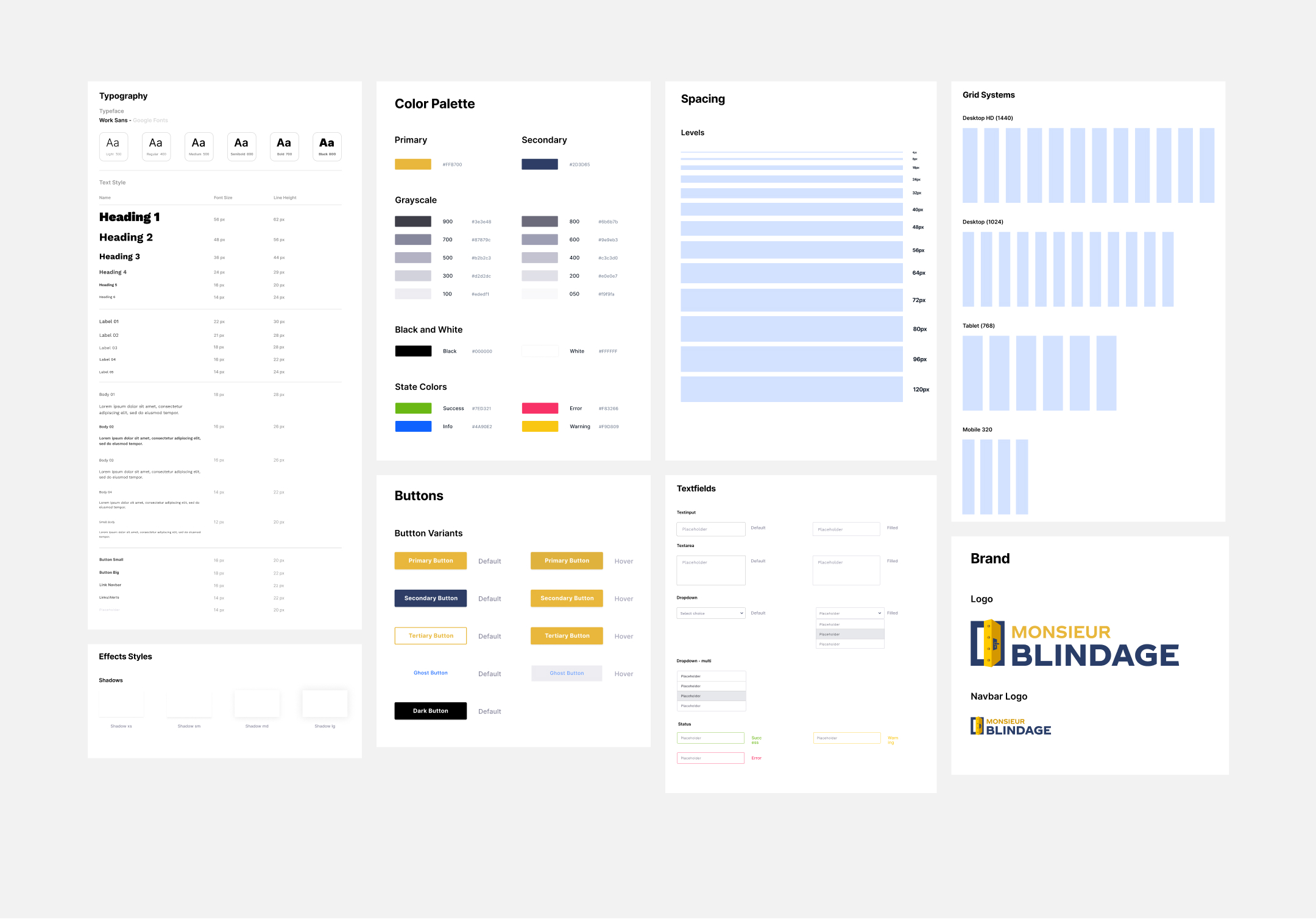
I always make sure to use a design system to improve projects workflow for this one i have built a design system using Figma for Koon Agency.







Working on this projects made me understand a lot about how small details in protection industry can make a lot of difference in term of quality. I also understand the difference between systems from basic to advance.
I have received this project while i was traveling, i had to do meetings in different environments, keeping the same concentration and energy can be quite challenging.